Видеоподкаст с Никитой Рокотяном
Записал подкаст с Никтой Рокотяном — Data Visualization Engineer, основателем студии Interacta и автором канала Виз Ньюз. Никита — отличный пример «renaissance man», человека совмещающего большое количество разных компетенций и интересов: кодинг, дизайн, аналитику и арт.
Поговорили с Никитой о сложной визуализации для аналитических инструментов, посмотрели примеры интересных проектов и обсудили как обстоят дела с визуализацией в Кремниевой долине. В конце был отдельный блок про дата-арт и криэйтив кодинг. Не совсем по теме визуализации, но невероятно вдохновляет. В живую проекты можно посмотреть на странице компании и личном сайте Никиты.
Аудиоверсия
Текстовая версия — под видео (спасибо Наташе Shirosayuri!)
1:03 Карьерный путь
Термин «визуализация данных» настолько широкий, что те, кто знают, что это такое, до конца не понимают, чем конкретно ты занимаешься. А те, кто не знают, путают это с другими областями. Например, с 3d-визуализацией или визуализацией мыслей.
Когда я нахожусь в профессиональной среде, я говорю, что занимаюсь инструментами для визуальной аналитики. Это включает в себя не только визуализацию, но и алгоритмы, и ux-дизайн. В течении карьеры я занимался не только этим, мы также делали компоненты, которые куда-либо встраивались, и дата-арт.
Я делаю всё, но стараюсь концентрироваться на создании визуализаций и компонент инженерной части, и немного ещё data science и дизайн. Прелесть области состоит в том, чтобы делать всё и сразу.
По образованию я физик. Занимался научной работой около 5-6 лет, был сотрудником лаборатории климата и окружающей среды. Мы исследовали по солнечному излучению состав атмосферы. Кратко: солнечное излучение проходит через атмосферу и может быть измерено в наземных лабораториях. Потом оно отражается от поверхности Земли и может быть замерено спутником. Таким образом, наземные лаборатории являются валидацией данных от спутников. Потому что спутники могут давать данные по всей поверхности Земли, а лаборатории — нет. Молекулы в атмосфере поглощают излучение и по его спектру мы можем достаточно точно восстановить состав атмосферы.
Со временем это переросло в визуализацию, потому что я хотел совмещать свой научный интерес с творческим.
До этого я занимался дизайном, работал в типографии, мне нравился дизайн как область, и математика, алгоритмы. Область, в которой это всё соединяется и востребовано — визуализация данных.
8:58 Офф-топ: есть ли глобальное потепление?
Потепление есть, несомненно. Если какое-то время тому назад часть учёных ещё считала, что только на 95% потепление обусловлено антропогенными причинами, то сейчас почти все ученые сошлись во мнении. И риски очень велики. Огромный ущерб экосистемам, которые мы не видим, а дальше всё идёт по цепочке. Такое быстрое изменение для экосистем очень губительно. Оно не уничтожит планету, но нам станет всем не очень хорошо и наше существование будет под угрозой.
Сам процесс изменения климата медленный и инерционный: то, что мы запустили сейчас будет продолжаться ещё на протяжении ста лет. Ты не сразу можешь видеть результат своих действий.
11:23 Визуализация в Кремниевой долине и переезд
Сейчас здесь почти все работают из дома. Все очень серьёзно отнеслись к коронавирусу. Ещё летом крупные компании перевели на удалёнку всех до следующего года. Поэтому нет того эффекта кампусов, как будто в научном городке, где кипит жизнь. Это не город, это такая деревня, конгломерация крупных компаний, где для сотрудников созданы тепличные условия, чтобы они могли продуктивно работать весь день. Сейчас это остановилось и многие работают из дома. Нет социального эффекта, который был здесь всегда.
Очень интересно развитие долины после пандемии. Я не думаю, что она вымрет, возможно, она расцветёт ещё больше. До этого здесь было слишком много людей, из-за чего цены слишком выросли, было видно слишком большое расслоение общества и огромное количество проблем.
К истории о том, как я переехал. Я долгое время работал с клиентами отовсюду. Как-то так случилось со временем, что большая их часть была из долины. Один из них оказался амбициозным стартапом. У нас завязалось сотрудничество, и на протяжении 2-3х лет всё шло к тому, что для дальнейшего развития мне было бы полезно находиться здесь. Если и учиться где-то создавать крупные масштабные проекты, то именно здесь, потому что это столица современных технологий. Кроме того, по моему опыту американцы из долины и из Нью-Йорка умеют очень продуктивно работать, не растрачивая время на бесполезные детали.
Что касается визуализации, субъективно кажется, что потребность в специалистах всё ещё велика. Именно разработчиком визуализаций — их достаточно мало, чтобы насытить имеющийся рынок. А рынок растёт, потому что значительное число компаний начинают понимать, что можно стать лучше, используя визуализацию.
Наиболее интересная область для меня находится на стыке визуализации данных, data science и ux-дизайна. Если ты можешь создать компонент, который работает с динамическими данными, при этом он красивый и информативный, то это успех и огромное количество продуктов может сделать шаг вперёд благодаря подобным инструментам. Таких специалистов очень мало. Я вижу компании, которые ищут дизайнеров, которые умеют кодить. Они и раньше были, но сейчас для таких специалистов появился рынок.
21:20 Примеры проектов
Show Real на нашем сайте я собирал достаточно долго из разных кусочков. Здесь не только инструменты, но и самые разные проекты. В принципе он отражает то, что нам нравится делать. В связи с тем, что всё моё время уходит на работу со стартапом, студия существует сама по себе без моего активного участия. В проектах, которые там идут, я иногда выступаю в роли ментора. К сожалению, очень много проектов находятся под NDA и ими нельзя поделиться, хотя зачастую они все очень интересные, удобные и красивые.

Идея состоит в том, что у нас есть набор данных о разных странах и каждая конкретная страна может быть охарактеризована набором определённых свойств. Например, число жителей, ВВП, различные индексы, уровень коррупции, эффективность судебной системы. Огромное количество метрик и сложно составить картину того, какие это страны. Как они соотносятся друг с другом по своим свойствам, а не по географии? Мы взяли алгоритм t-sne. Он берёт на вход массив данных, где каждая точка описывается большим набором характеристик, и умеет находить между ними схожести и группировать точки по ним. Здесь точки — это страны, и мы видим в них какие-то паттерны. То есть алгоритм считает, что эти страны между собой похожи по какой-то причине. Ты как исследователь сперва не знаешь эту причину, и дальше начинаешь изучать. Первое, что мы сделали, это нанесли эти точки, страны, и покрасили их по континентам. Сама карта открыта для интерпретаций, и чтобы понять, почему те или иные точки оказались рядом, нужно иметь интерактивный интерфейс, который может дать тебе возможность в реальном времени что-то включать и смотреть, как алгоритм реагирует. Это позволяет тебе понять, какие свойства находятся в основании попадания стран в кластеры. Кроме того, можно выбрать какую-то определенную страну и подвигать параметры для неё. Подобная игра позволяет думать комплексно о том, что можно изменить, чтобы страна попала в тот или иной кластер.
Это экспериментальный визуальный поисковый движок по судебной системе США. Как-то к нам обратился юрист, который хотел попробовать визуализировать сеть связанных дел. Боль, которую тут можно решить с помощью визуализации, состоит в том, что ты, будучи юристом хочешь найти случаи, которые подходят под твой. Ты открываешь какую-то поисковую систему и находишь список других дел в виде списка. Дальше тебе нужно их все открывать и читать. Поэтому появилась идея: визуализировать результаты поиска в виде графа. Тут ты можешь увидеть центральные кейсы, на которые ссылаются другие, смежные и кейсы на периферии, можешь выделять какие-то группы и делать текстовый анализ по ним.
Открывая проект в первый раз, ты видишь поисковую строку. Тут же автоматический саджест из базы по документам, которые искали люди или которые могут быть тебе интересны. Ты формулируешь свой запрос, он отправляется на сервер и формирует тебе из него граф: по ключевым запросам ищет дела и потом в них ищет ссылки друг на друга. Здесь каждая точка представляет собой одно дело. Дальше включается алгоритм поиска комьюнити в сети, и по результатам алгоритма точки раскрашиваются. Уже на этом этапе мы видим какие-то определённые кластеры, но пока не знаем, почему они схожи. Тут подключается data science, скрипты, которые вычленяют из кейсов несколько моментов: наиболее важные термины и словосочетания, наиболее релевантный текст. Дальше делается сложный анализ: мы вычленяем из текста кейса фрагменты, которые являются наиболее цитируемыми.
В итоге получается база, по которой юрист может провести поиск и получить граф для того, чтобы продвинуться дальше в деле, которое ведёт. Например, в графе можно увидеть наиболее важные дела и нажать на них, чтобы увидеть их тексты. В текстах подсвечиваются наиболее интересные фрагменты.
47:13 Про графы связей
Использование графов сильно зависит от задачи. Сам по себе он не столько несёт в себе информацию, сколько является навигацией по визуализации. Потом ты уже можешь выбирать ноду, углубляться в неё. Таким образом, граф является первым экраном для инструментов глубокого анализа.
50:27 Красота vs Бизнес-польза
Всё зависит от бизнеса. Кому-то может быть всё равно, красивое оно или нет, а кому-то это наоборот важно. Я думаю, что это не вредит, и когда делаю что-то, задаюсь вопросом: можно ли сделать так же, но ещё и красиво. Не всегда есть возможность так сделать. Часто можно сделать такие нестандартные визуализации, которые решают ту же задачу, что и классические, и делают это не менее эффективно, но более привлекательно выглядят. Анимация, например, очень сильно оживляет картинку, хотя многие её пренебрегают.
50:27 Стек технологий
Чаще всего используем d3 и какой-нибудь фронтенд react/svelte. Последний сейчас стал очень популярным, потому что он маленький и простой, в react’e разобраться сложнее. Svelte позволяет быстро разобраться и создавать в нём простой ui, а сама визуализация d3. Если нужно нарисовать что-то большое, то используются инструменты на webgl, three.js, reguls.
С точки зрения визуализации, мы обычно используем то, что нужно в проекте прямо сейчас. Если нужно не очень много точек, то не нужен какой-то сложный стек, и наоборот.
57:10 Как визуализация спасет жизни пациентов
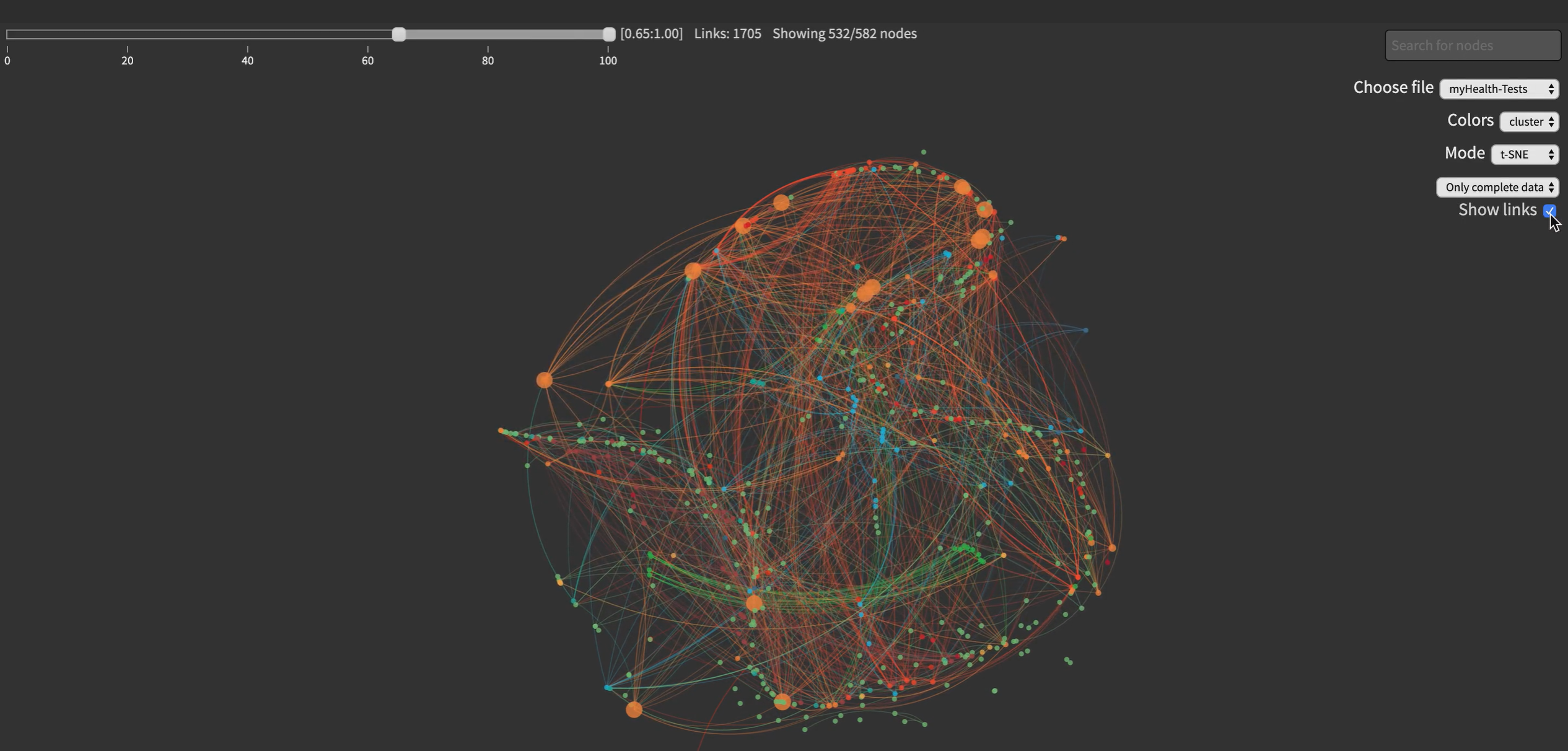
В этом проекте t-sne был использован для анализа медицинских анализов. Лаборатория, которая занимается исследованиями болезней сердца, делают огромное количество анализов. По их набору хочется найти взаимосвязь и закономерности.
Им нужен был инструмент, с помощью которого можно было работать с их данными. Например, есть файл excel, где в столбцах это виды анализов, а в рядах пациенты. Можно нарисовать точками типы анализа или пациентов, из-за чего у нас появляется две карты. Первая может быть использована для того, чтобы смотреть на пациентов, которые сходятся в каких-то параметрах и определить для них течение болезни и возможные риски. Во втором случае проводились исследования, где брали различные группы пациентов, например, очень больных, которые в итоге умирают. Или наоборот, которые в итоге выздоравливают. И сравнивали, как соотносятся анализы, которые есть у разных групп пациентов. Таким образом, увидели, что чем больше количество кластеров, в которых анализы схожи между собой, тем более велик риск смерти пациента. Так же можно брать анализы у пациентов каждый день и исследовать их с помощью данного инструмента. Чем больше связей между точками появляется со временем, тем сильнее ухудшается состояние пациента. Если пациент идёт на поправку, то эта сеть становится более хаотичной.
1:03:40 Источники вдохновения, Виз Ньюз
Хорошие примеры визуализации я беру из твиттера. Там огромное количество новостей. Можно подписаться на ряд экспертов из этой области, со временем твиттер предлагает ещё людей из этой области, таким образом можно составить себе профессиональную новостную ленту. Как в дизайне важна насмотренность, так она важна и в визуализации. Поэтому важно всё время смотреть на то, какие визуализации придумали другие.
1:06:55 Технологический арт, как не бояться нового
С арта начался интерес к визуализации и области. Изначально меня вдохновляли алгоритмы, которые рисуют графику. Я думал, что круто было так делать, но это так сложно, что никогда не научусь. Со временем страх уходил, а интерес рос. Это как раз совпало с расцветом индустрии интерактивных инсталляций. Я делал генеративные инсталляции, со временем интерес этот вывел меня на работу с визуализацией и совпал с моим научным интересом. На сайте есть раздел с артом, где выложены мои старые проекты. Там есть совершенно удивительные проекты. Например, исследовательский проект в minecraft’e. Совпало два биеннале: выставка Уральского современного искусства и выставка Zero one? Мы строили в игре прототипы инсталляций, которые в итоге может воплотить в жизни.
Так же был интересный игровой проект «18», который так и остался прототипом. Он похож на plants vs. zombies, но в нём ты делаешь музыку. И цель не победить всех, а создать трек. У каждого юнита своя музыкальная тема, добавляя их на поле можно было создать мелодию.
Поскольку я занимался вопросами изменения климата, мне захотелось визуализировать как CO2 на планете меняется. Это вызвало огромный интерес, хотя сама по себе визуализация очень простая. Сам посыл о том, что что-то меняется достаточно агрессивно, так хорошо считывается, что люди действительно начинают задумываться об этой проблеме.
Кроме того, мы делали скульптуры из фарфора: выдавали опросники коллегам и друзьям, чтобы определить, насколько они рискованны в той или иной области. И в итоге получатся такой фарфоровый портрет их риска.
Была ещё одна совершенно невообразимая история о том, как одно рекламное агентство собирает команду для своей творческой резиденции, чтобы создавать новые вещи. Жить три месяца в незнакомой стране было что-то пугающим. Мы жили командой в одном доме и делали экспериментальные проекты. Удивительно, насколько многому можно научиться в подобных резиденциях. Самое важно, что я вынес: я лучше понял, что я могу. Когда работаешь фрилансером, зачастую не знаешь, что ты умеешь относительно других. Если есть возможность поучаствовать в таких проектах, то я бы посоветовал это делать.
Сам проект представлял собой инсталляцию, которая создавалась для фестиваля STEAM Carnival. Там часто делаются инсталляции, которые основаны на законах физики и математики. Наша инсталляция должна была вдохновить детей на интерес к науке. Мы придумали создать несколько станций с граммофонами, внутри которых был микрофон. По нашей задумке ребёнок должен был кричать в граммофон, и дальше крик модифицировался во что-то ещё. Была LED-станция, в которой зажигался свет, ещё с мыльными пузырями, дующая ветром, с шариками и с ленточками, развевавшимися на ветру.
Дети находят самые необычные применения тому, что ты сделал. Например, набрать на одной станции мыльных пузырей, чтобы на станции, которая дует, их развеять по ветру. Очень радует, что это в конечном счёте вдохновило детей на то, чтобы исследовать, как это работает.
Главный урок, который я вынес: я думал, что еду в крупное агентство, уж, наверное, они знают, как делать вещи. И оказалось, что нет, на самом деле никто не знает. Чуда не случится. На самом деле сделать что-то хорошее действительно очень сложно.
1:32:03 Блиц
Топ-3 книги
Я не очень много читаю, мне всегда было сложно учиться по учебникам. Всегда потом приходилось садиться и делать то же самое руками, иначе я не запоминал. Так что я не назову каких-то конкретных названий, но выберите какую-нибудь художественную, техническую и научную книгу и это даст вам разные взгляды на жизнь. Если вы сможете их все переварить и получить удовольствие, то всё, успех вам обеспечен.
Генеративные коддинг или визуализация данных?
Эти вещи даже нельзя сравнить. Но если отвечать на вопрос, то визуализация. Во-первых, она использует генеративный коддинг, во-вторых, в ней есть прикладной аспект.
SVG или Canvas
SVG
Vuj или react
React
React или Svelt
React, если вы делаете что должно масштабироваться. Если что-то маленькое делаете, то Svelt
Россия или Штаты
Россия. У штатов есть огромное количество вещей, где можно было бы поучиться, а у нас — огромное количество областей, которые ещё не заняты и где эти знания можно применить
Процессинг или D3
D3. С досадой отвечаю, потому что процессинг — это моё профессиональное детство. Но всё равно d3, потому что с одной стороны он сложнее, а с другой стороны он больше возможности даёт и в итоге получается проще.