Навигация между дашбордами в Tableau
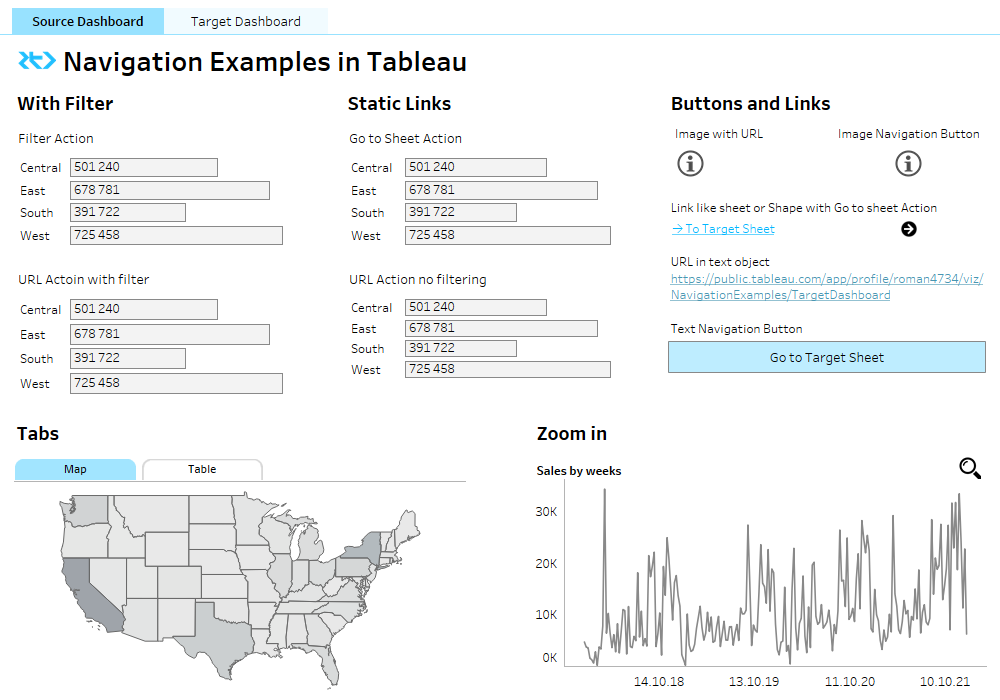
Навигация между дашбордами — функционал про который часто забывают, но он очень важен для пользователей и создания экосистемы отчетов. Собрал в одной книге все способы навигации в Tableau и описал в виде коротких инструкций, как создать каждый из них.
Переходы с фильтрацией
Это один из самых важных и классных видов переходов — когда мы переходим в другой дашборд сразу с фильтров по какому-то срезу. Есть несколько вариантов как это можно релизовать.
Filter Action
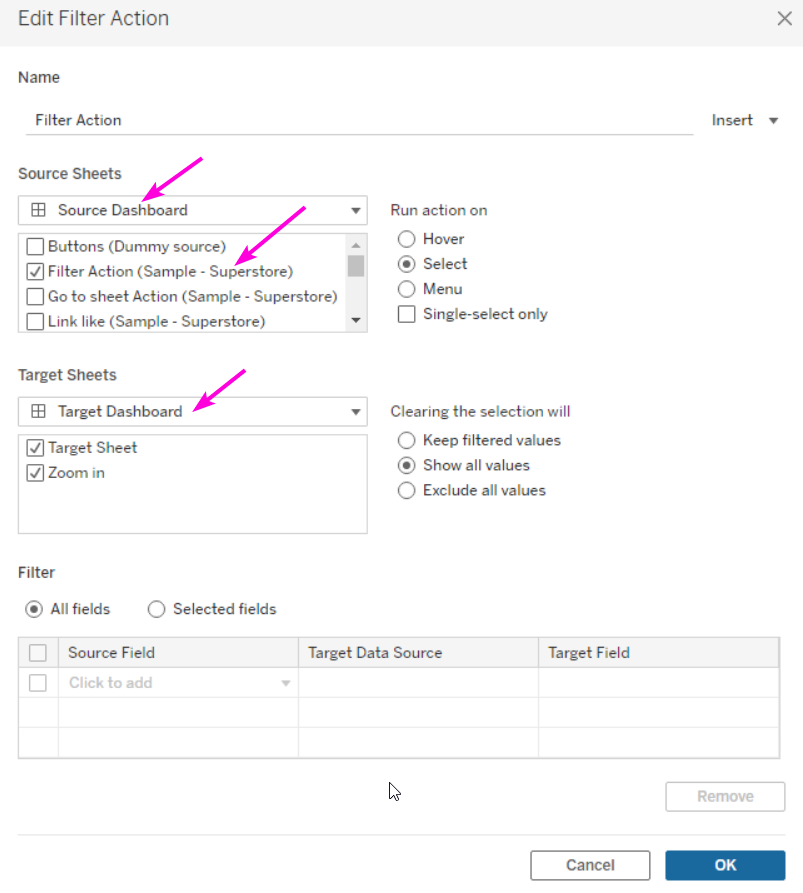
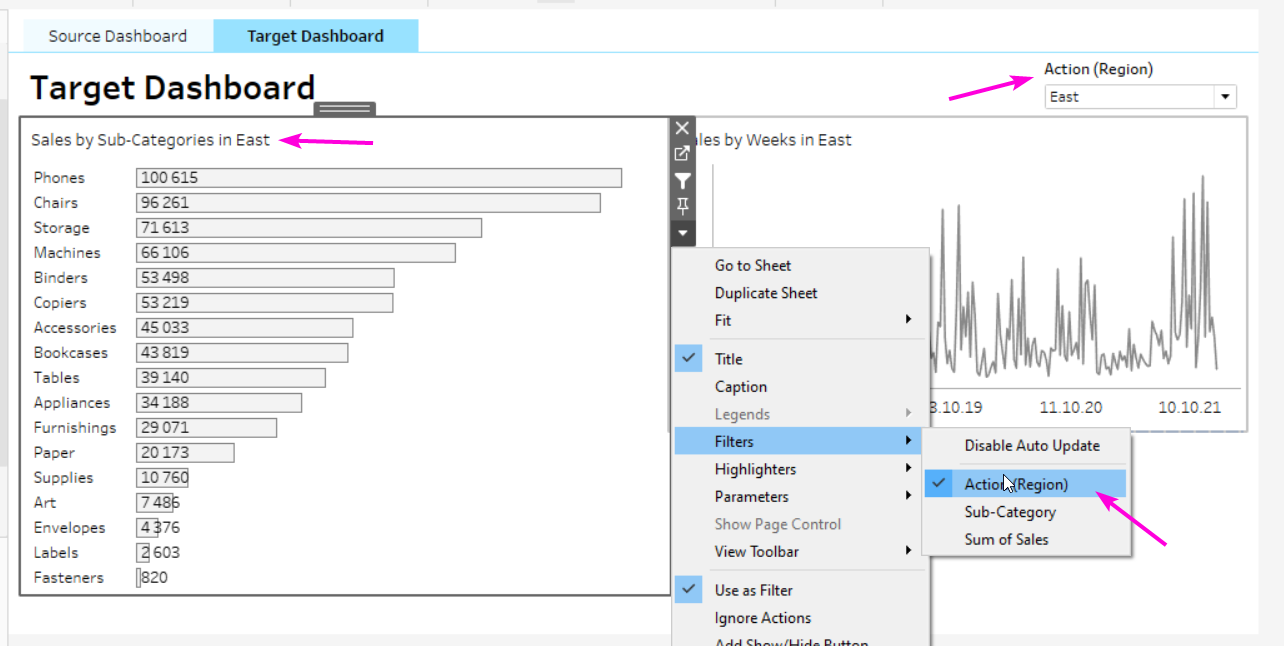
Этот способ подойдёт, если у все ваши дашборды живут в одной книге. В этом случае мы создаем обычный Filter Action, но необходимо задать в виде Target Sheet другой дашборд:

Теперь при клике в график на первом дашборде будет происходить переход в целевой с выставленным фильтром. На втором дашборде классно вытащить фильтр экшен в виде обычного фильтра (многие не знают, что так можно делать, а это очень удобно) , а так же добавить отфильтрованный срез в заголовок чартов, чтобы соблюдалось правило «Взгляд новичка».


URL Action с передачей параметров
Этот способ подходит, если необходим переход в другой дашборд, который храниться в другой книге. Кажется, что это более частый вариант для реальной структуры дашбордов.
В этом случае необходимо создать обычный URL Action, но передать в ссылку параметры после знака «?». В параметрах ссылки указывается название фильтра (поля в датасорсах должны называться одинаково на обоих дашбордах) и после равного его значения.

Так же в ссылках можно передавать не только фильтры, но и параметры. Документация по функционалу. У такого способа есть ограничения: есть максимальная динна url, которую может открыть браузер (может получиться если передаем много значений); может понадобиться конвертить пробелы с помощью URL Encoding; могут быть проблемы со спец. символами и русским языком в значениях; не очень удобно передавать даты и время.
Статичные ссылки на графиках
Если честно не очень знаю когда могу понадобиться такие кейсы, что при клике в любую точку графика происходит переход на другой дашборд, но функционал есть. Скорее это может использоваться для создания «псевдо» кнопок и ссылок из графиков (про это в следующем разделе).
Go to Sheet Action
Для перехода на другой лист есть специальный экшен. Дашборды или листы, обязательно должны бать в одной книге. Настройки супер простые — выбираем на какие графики кликаем и на какой дашборд переходим:

URL Action
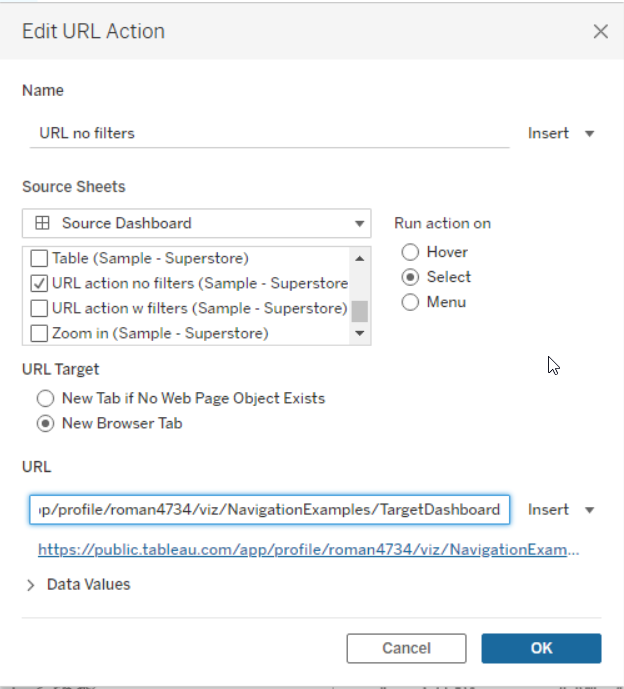
Второй вариант реализации — это создать статичный URL, который не будет зависеть от данных. В этом случае просто создаем URL Action и прописываем туда статичную ссылку.

Кнопки и ссылки
Такие виды навигации полезны когда нам нужно сделать ссылку на «документацию», какой-то центральный дашборд и т. п.
Картинка с ссылкой
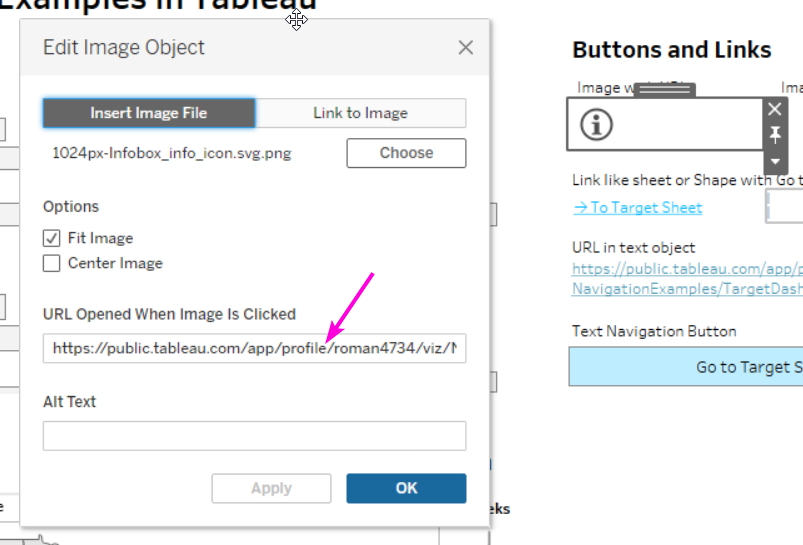
Создать какую-то иконку с ссылкой можно двумя способами, с помощью вставки объекта «Image» или вставки объекта «Navigation»:

Картинка подойдёт когда ведём на лист или дашборд, которого нет в книге и нужно выровнять икону не по центру.

Кнопка Navigation подойдет когда ведём на лист или дашборд из той же книги. Для этого выбираем тип «Image Button» и указываем куда делаем переход. Листы обязательно не должны быть скрыты.

«Псевдо» ссылки и иконки
Для реализации такой навигации мы создаем отдельный график, в котром нет ничего кроме значений ссылки или просто любого dummy поля. Такой вариант нужен, когда мы хотим создать стандартную ссылку или меню навигации, которое живет на каком-то отдельным источники. Например, можно завести гугл-док в котором будут храниться ссылки на все самые важные отчеты компании и прокидывать такой список во все дашборды. При этом при обновлении этого списка, он будет автоматом обновляться и в дашбордах.
Для создания «ссылки» просто создаем лист, используем Text mark и пишём что-то внутри текста. Дальше используем или Go to sheet Actions или URL Actions, в зависимости от задачи.

Тоже самое можно сделать и используя какою-то иконку из шейпов:

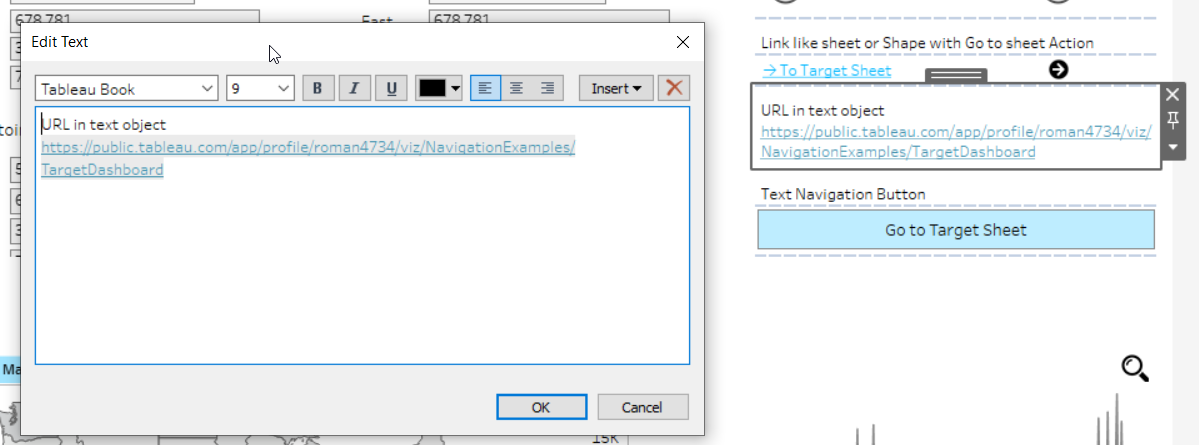
Ссылка в тексте
Самый простой и быстрый способ создать навигацию, но, к сожалению, самый некрасивый и о нём, на удивление тоже не все знают. В текстовый объект на дашборде можно вставить ссылку и она будет активной, но обычно длинной и страшной. Чтобы сделать её более понятной можно использовать какой-то сокращятол ссылок аля bit.ly и т. п.

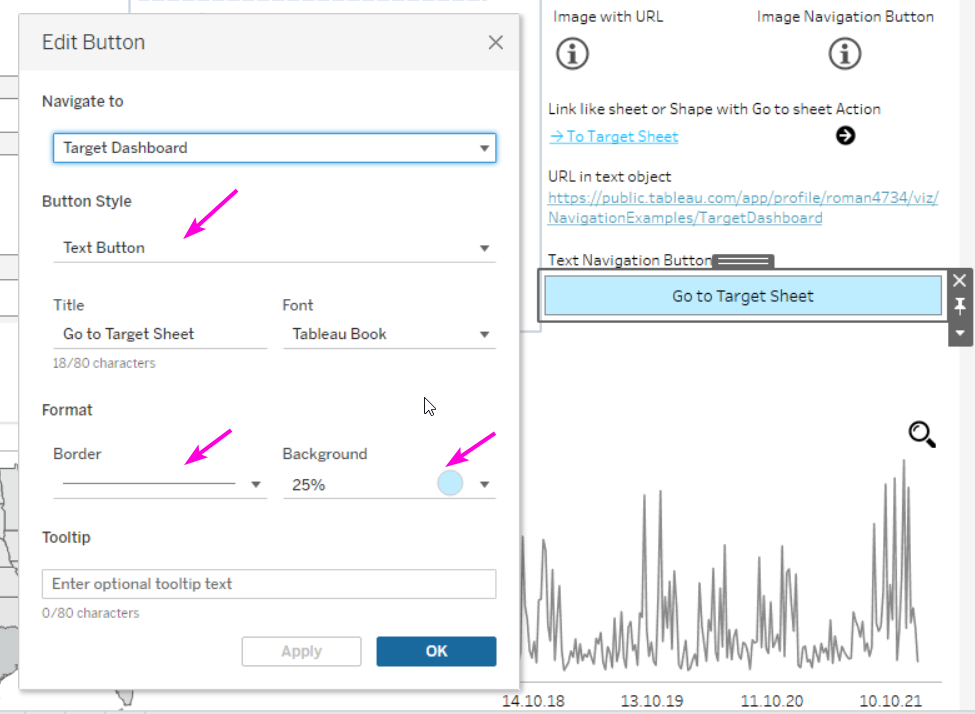
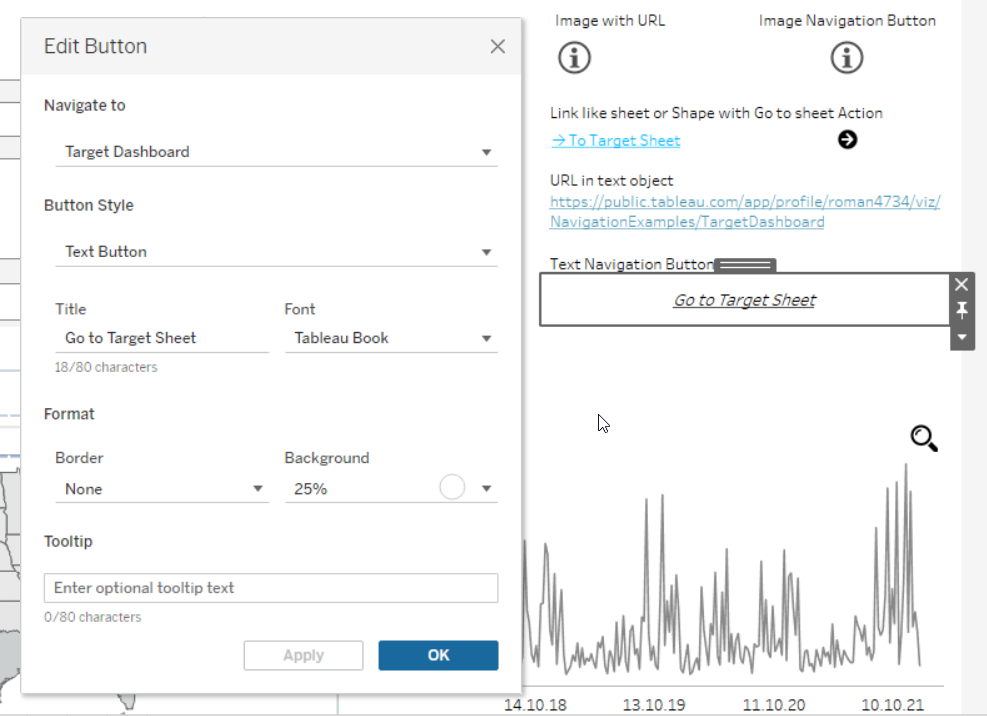
Кнопка
Использованную встроенный элемент навигации, можно создать «кнопку» или «ссылку» (если выставить белый фон и сделать подчеркивание ссылки).

Кнопки работают отлично, а вот «ссылка» получается дурацкой, так как всегда выровнена по центру и имеет внутренние, довольно большие, паддинги.

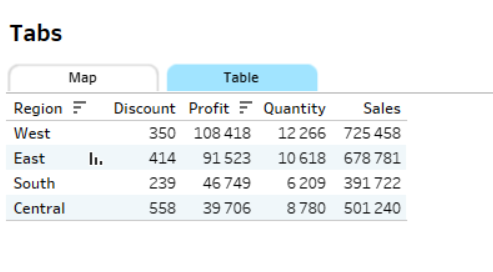
Вкладки
Вкладки — привычный и удобный вариант навигации. Самый простой из них встроенные вкладки в самом Табло. На паблике они настраиваются вот тут:

Но бывает, что хочется сделать более информативные вкладки, или переключать что-то внутри дашборда. В этом случае можно использовать два подхода.
Вкладки между дашбордами
Такие удобнее всего и проще сделать с помощью встроенного элемнета «Navigation». Суть в том, что делаем кнопки и оформляем их таким образом, чтобы они были «активными» на каждом из дашбррдов. Например, выделяем более ярким цветом. Плюс такого способа — простота, минус — придётся настраивать всё руками и ничего не забыть. Правда с копированием элементов между дашбордами, это стало сильно проще.

Для создания эффекта «вкладки» можно убрать у них границы и паддинги снизу и сделать под ними общую черту в виде Blank контейнера того же цвета, что и «активная» вкладка.

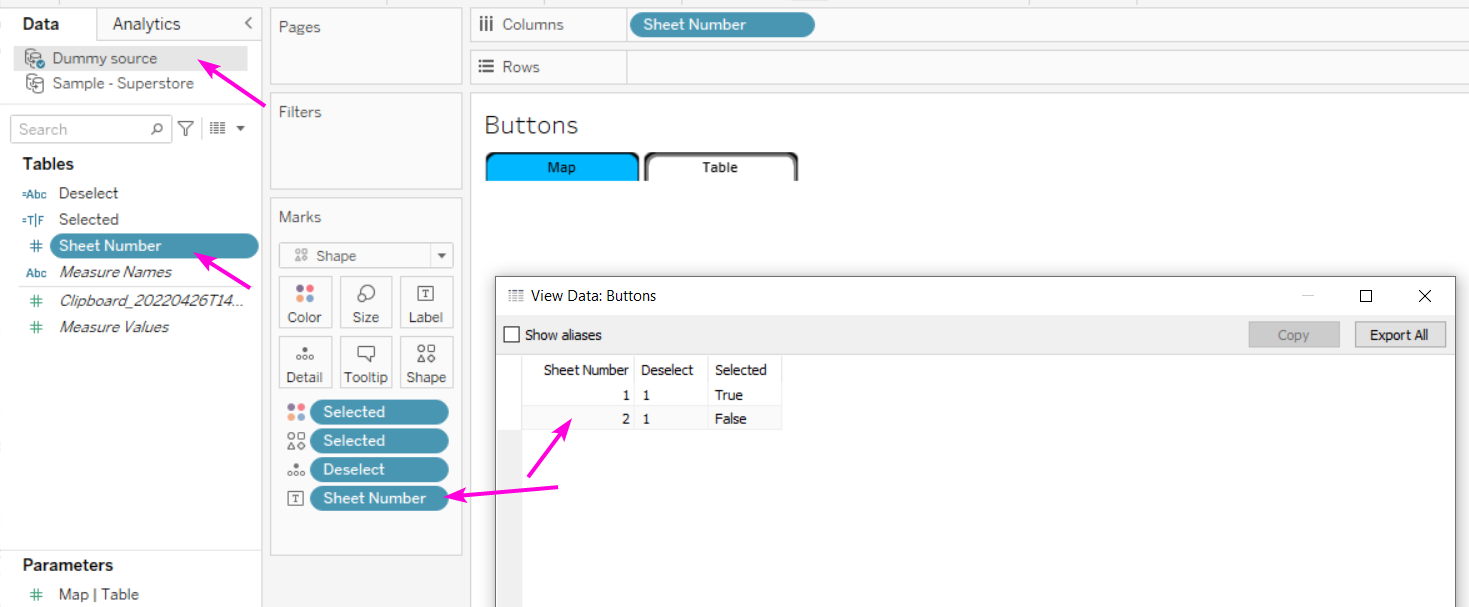
Вкладки внутри дашборда
Для реализации такого способа используется стандартный приём подмены графиков и создается лист с «псевдо» вкладками в виде шейп-файлов.

При этом понадобиться dummy источник в котором будут жить возможные значения параметров.

Для создания dummy источника я просто использую эксель, куда вбиваю нужное количество вкладок, а потом вставляю это в Табло через ctrl+C → ctrl+V (да, так можно, если вдруг не знали). А ниже примеры шейпов, которые использую я и инструкция как их добавить в Табло.


У Артёма Прыткова есть хорошее видео как собирать подобные кнопки и делать доп. экшены для снятия подсветки.
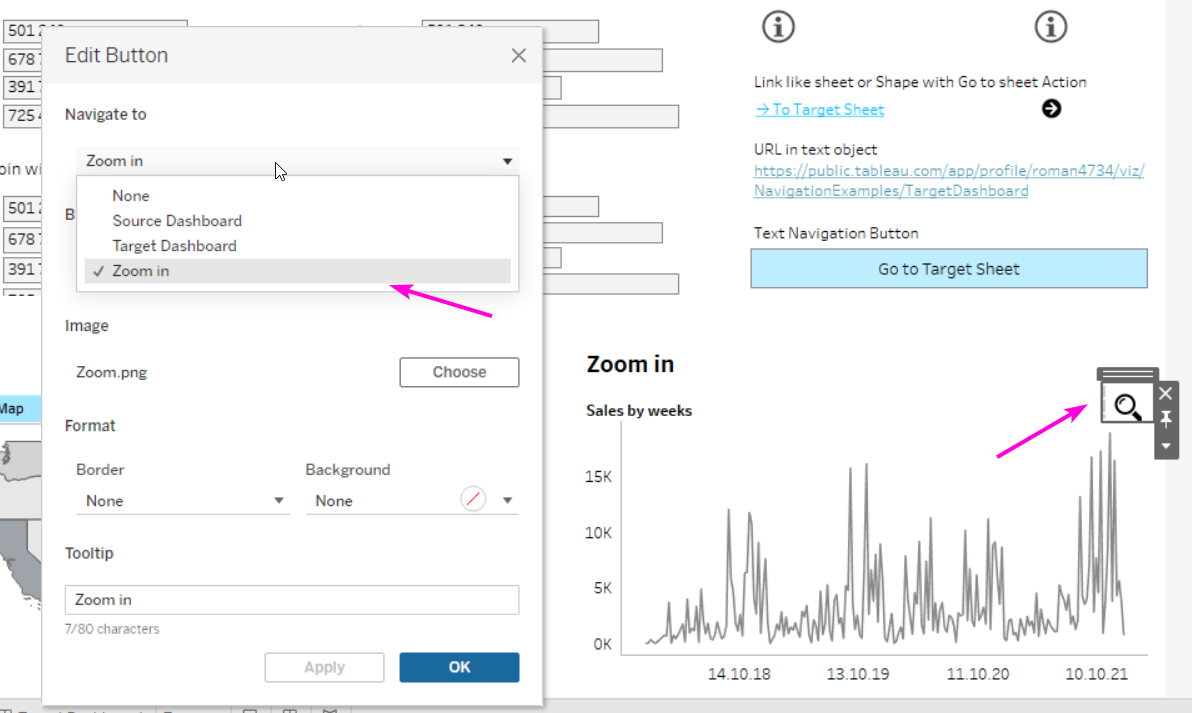
Зум для графика
Маленький лайфхак, как можно использовать навигацию. Часто говорят, что в других BI есть классный функционал — переход на отдельный лист для каждого графика. Это тоже легко реализовать и в Табло: делаем кнопку перехода на этот лист и добавляем иконку лупы. Важно, чтобы этот лист не был скрыт в дашборде.

Итого
Рассмотрели с вами кучу способов как можно делать навигацию между отчетами. Все способы выложены в книге на Табло Паблик, которую можно скачать и поковыряться в ней. Я верю, что это супер важный и полезный функционал — мы у себя очень активно используем их при создание систем отчетности. Посмотреть пример такой системы можно на последнем выступлении с Матемарткетинга, ребята выложили в общий доступ видео с конференции.